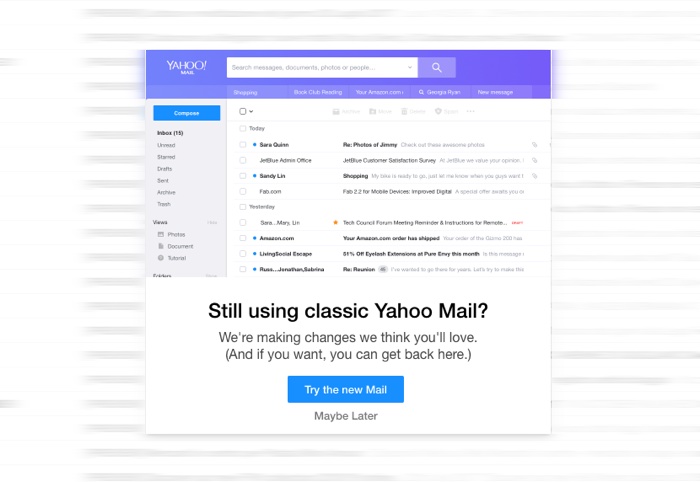
A fine giugno Yahoo! Mail ha subito un drastico redesign, che ha coinvolto non solo l'aspetto grafico e di UI, ma ha toccato l'intera piattaforma, compreso il post processing delle email in arrivo e il supporto di alcune proprietà CSS.
La nuova interfaccia è senza dubbio più moderna e leggibile, risultato ottenuto abbracciando l'ormai omnipresente material design; in generale l'esperienza d'uso è sicuramente migliorata, anche grazie ad un alleggerimento complessivo che si fa notare in termini di reattività.

Le novità inserite sono molte, a partire da un potente motore di ricerca interno, un'area dedicata a tutti gli allegati inviati e ricevuti e un editor di email completamente rivisto: Yahoo strizza l'occhio al pubblico dei MEME e delle GIF, con una libreria immediatamente disponibile e nel contempo offre la possibilità di cornici e sfondi che, ad essere sinceri, ricordano un po' i "bei" tempi andati.
Il nuovo Yahoo! Mail e il rendering
Le novità più interessanti per chi si occupa di Email Marketing sono senza dubbio quelle legate al rendering delle email: Yahoo! Mail in passato è stata una delle "bestie nere" dell'email design, a causa delle sue peculiarità e dei trick necessari per mantenere una visualizzazione coerente.
 Email Marketing Blog
Email Marketing Blog