In una pagina HTML per il web se si inserisce un testo senza specificarne un colore e senza che siano presenti stili, questo testo verrà tipicamente visualizzato in nero. Capita molto spesso, quindi, che se si vuole scrivere in nero non si specifichi alcuna formattazione, ma questo va bene solo in ambienti controllati e non nel mondo dell'email, dove ogni dispositivo, ed ogni sistema di fruizione decide a modo proprio cosa fare del vostro html.
E' quindi importante specificare il colore del testo tramite un <font color="black"> o tramite l'attributo style="color: black;" per essere sicuri che tutti lo vedano nero!
In particolare le webmail applicano alcuni stili che non sono quelli predefiniti del browser, ma quelli di visualizzazione delle proprie pagine, e questi stili spesso vengono applicati anche al vostro html.
Il caso più frequente ed evidente è quello della webmail di DADA e di NGI/INET (non sono molto diffuse, ma chi ha molti utenti consumer avrà sicuramente dei @dada.net, dei @supereva.it e degli @ngi.it).
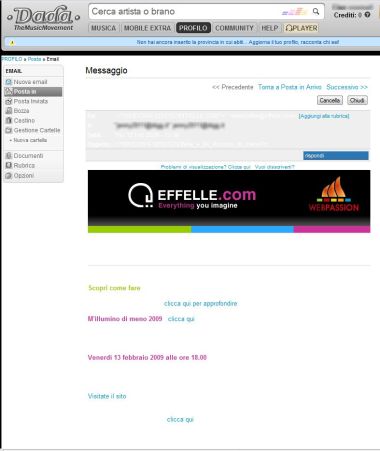
Ecco un esempio della newsletter effelle vista da un utente di dada dove si nota che manca una buona parte del testo:
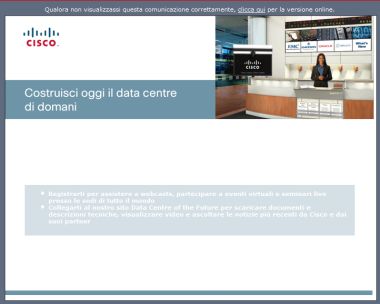
Oppure un esempio di come si veda una newsletter di Cisco sulla webmail di NGI: macano due interi paragrafi di testo prima e dopo quel riquadro azzurro:
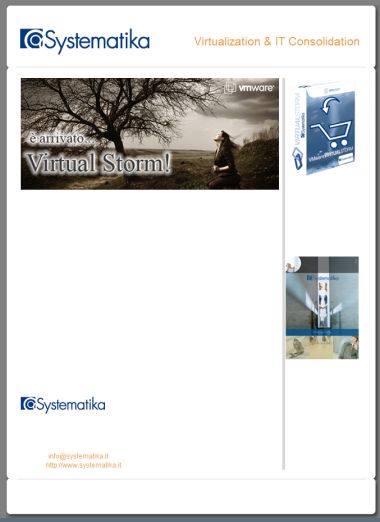
Sempre su NGI, systematika, non c'è nemmeno un testo e qui non c'è nemmeno il link per vedere la newsletter online:
Ed anche una newsletter di una onlus, dove non si vede il testo e della frase che invita a cliccare nel caso non si veda bene il contenuto è rimasta solo la parola "qui"!
Quindi, ricordate: testate le vostre email sia sui client di posta che sulle webmail, perchè proprio sulle webmail avvengono le cose più strane e se avete un target consumer ed ampio avrete anche parecchi utenti su questi domini!





Aggiungi un commento