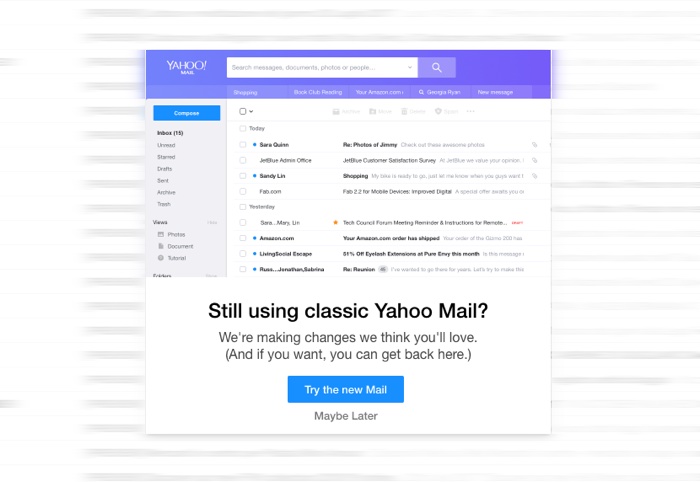
A fine giugno Yahoo! Mail ha subito un drastico redesign, che ha coinvolto non solo l'aspetto grafico e di UI, ma ha toccato l'intera piattaforma, compreso il post processing delle email in arrivo e il supporto di alcune proprietà CSS.
La nuova interfaccia è senza dubbio più moderna e leggibile, risultato ottenuto abbracciando l'ormai omnipresente material design; in generale l'esperienza d'uso è sicuramente migliorata, anche grazie ad un alleggerimento complessivo che si fa notare in termini di reattività.

Le novità inserite sono molte, a partire da un potente motore di ricerca interno, un'area dedicata a tutti gli allegati inviati e ricevuti e un editor di email completamente rivisto: Yahoo strizza l'occhio al pubblico dei MEME e delle GIF, con una libreria immediatamente disponibile e nel contempo offre la possibilità di cornici e sfondi che, ad essere sinceri, ricordano un po' i "bei" tempi andati.
Il nuovo Yahoo! Mail e il rendering
Le novità più interessanti per chi si occupa di Email Marketing sono senza dubbio quelle legate al rendering delle email: Yahoo! Mail in passato è stata una delle "bestie nere" dell'email design, a causa delle sue peculiarità e dei trick necessari per mantenere una visualizzazione coerente.
Display:none inline
La nuova versione di Yahoo! Mail ora supporta la proprietà "display:none" anche inline, mentre prima veniva supportata unicamente all'interno dei blocchi <style>.
Max-width e Max-height / overflow-x e overflow-y
Contemporaneamente scompare un'altra stranezza di Yahoo! Mail: come segnalato anche da Mosaico.io, Yahoo! Mail inseriva - non è chiaro per quale ragione - un overflow-x:auto in presenza di una proprietà max-width e un overflow-y:auto in presenza di una proprietà max-height. Questo portava alla creazione di barre di scorrimento non volute, comportamento che doveva essere corretto inserendo un overflow:hidden!important.
Le cose che non cambiano: !important e gli spazi
Non cambia invece un altro comportamento: Yahoo! Mail continua ad eliminare tutti gli !important preceduti da uno spazio, per cui se volete usarlo, dovrete ricordare di usare la forma "display:none!important" e non "display:none !important".
L'applicazione Android e gli stili nell'head
Ora l'applicazione mobile su IOS e la Webmail paiono avere comportamenti coerenti e applicano dunque gli stessi filtri css. Altro discorso per l'applicazione Android: non è chiaro il perché, ma al momento la versione Android dell'app supporta unicamente gli stili inseriti nel corpo dell'email e non nella sezione <head>.
Il supporto media query
Non è cambiato neppure il supporto per le mediaquery: Yahoo! mail accetta ancora un solo filtro per ogni media query, per cui non è possibile avere filtri che combinano max-width e min-width.
E ancora height diventa min-height
Inalterata anche la regola che trasforma la proprietà height in min-height, andando a rendere inefficaci le dichiarazioni "height:auto" poste nelle immagini responsive.
Come scrivere stili validi solo per Yahoo! Mail
Come puntualizza Email on Acid, il modo di inserire nel nostro codice stili visualizzati unicamente da Yahoo! Mail non è cambiato. Questo targeting rientra nell'ambito dei trick - si basa dunque su comportamenti specifici dell'applicazione/webmail, quindi soggetti a cambiamenti inattesi e improvvisi. Yahoo! Mail ha la particolarità di eliminare da tutte le dichiarazioni media query qualsiasi filtro non valido.
Scrivendo dunque
@media Yahoo screen{
...
}
per qualsiasi altro client saremo di fronte ad una dichiarazione sempre falsa, quindi mai applicata, mentre Yahoo! Mail toglierà il filtro "Yahoo" lasciando
@media screen{
...
}
A questo punto gli stili contenuti nel blocco media verranno applicati.
È possibile effettuare targeting dell'app IOS e Android?
Utilizzando la stessa tecnica è possibile creare un blocco di stili applicati unicamente dalla app IOS su iPhone
@media Yahoo and (max-width:480px){
...stili per iPhone Yahoo! Mail app
}
In questo caso Yahoo! Mail elimina il primo filtro e mantiene quello per la max-width.
Abbiamo detto che l'app Android di Yahoo! Mail non considera gli stili presenti nell'head, per cui se volete nascondere degli stili all'app Android, è sufficiente inserirli in una sezione style dell'head. Discorso un po' più complesso se invece volete includere stili specifici per l'app Android stessa.
In questo caso è possibile usare un trucco, di difficile manutenzione: si inserisce lo stile specifico per Android in una sezione style nel body dell'email, poi lo si sovrascrive inserendo lo stile voluto per gli altri casi nella sezione head, usando !important. Nel caso l'indicazione !important sia presente anche nel body, è necessario usare le opportune regole CSS per determinare il peso (in questo caso specificando nel selettore in head anche div, oltre al nome della classe).
<html>
<head>
<style>
@media screen yahoo {
div .mostra-android{
display:none!important;
}
}
</style>
</head>
<body>
<style>
@media screen yahoo {
.mostra-android{
display:block !important;
}
}
</style>
<div class="show-android" style="display:none;">Mostrato unicamente in Yahoo! Mail Android</div>
</body>
</html>
Concludendo
Ancora una volta siamo di fronte a cambiamenti che, seppur migliorativi, non risolvono del tutto i problemi preesistenti: il consiglio è dunque quello di verificare gli attuali design e template che state usando, in maniera da assicurarvi che tutto funzioni ancora regolarmente. Altra attività opportuna sarebbe quella di eliminare dal codice dei vostri template eventuali trick e aggiustamenti riferiti a versioni obsolete non solo di Yahoo! Mail, ma anche di eventuali altri client/webmail; oltre ad alleggerire il peso della vostra email, renderete il template più semplice da manutenere.

Aggiungi un commento