Ad oggi il problema relativo allo scaricamento automatico o meno delle immagini da parte dei programmi di posta elettronica e delle webmail pare essersi molto ridotto.

Se è vero che qualche anno fa la maggioranza delle newsletter e delle email che facevano riferimento ad immagini esterne veniva visualizzata di base senza immagini, con l'avvento degli smartphone la situazione è decisamente cambiata.
Mail di IOS mostra sempre le immagini e da fine 2013 anche Gmail e la relativa applicazione Android/Ios hanno cambiato radicalmente comportamento, nascondendo le immagini solo in casi particolari.
L'attenzione dunque verso un certo tipo di ottimizzazione - il testo alternativo legato all'immagine - è venuta meno; è comunque bene ricordare che
- Outlook per Windows non mostra automaticamente le immagini
- Yahoo non mostra automaticamente le immagini
- Gmail di tanto in tanto decide di non mostrare immagini
- Thunderbird non mostra automaticamente le immagini
Ci sono inoltre altri casi in cui il testo alternativo all'immagine diventa importante
- Problemi ed errori nel caricamento delle immagini
- Utilizzo di screenreader (programmi che si occupano di leggere il contenuto a video per ipovedenti)
Ignorare il problema non è una soluzione accettabile: se la nostra email contiene immagini funzionali e utili a chi le riceve, è necessario prevedere un testo alternativo.
L'attributo Alt
Il tag HTML <img> prevede la possibilità di compilare un attributo ALT che contenga una descrizione alternativa alla visualizzazione dell'immagine.
La forma comune è questa:
<img src="//server.com/cappello.jpg" alt="Cappello di alta moda" />
L'attributo ci consente di specificare un testo che verrà mostrato nel caso l'immagine non possa venir caricata, oppure che verrà letto dallo screenreader.
Esistono indicazioni precise, dal punto di vista dell'accessibilità (e anche del buon senso), per l'uso del testo alternativo.
In sintesi
- l'attributo ALT va usato sempre e comunque
- se l'immagine è significativa l'ALT deve contenere una descrizione sintetica della stessa
- se l'immagine è puramente ornamentale l'attributo ALT deve essere vuoto (ma deve esserci, altrimenti alcuni screenreader leggeranno il nome del file)
- se l'immagine è un link, l'attributo ALT deve fare riferimento alla funzione di quel link (ad esempio "Scopri il nostro nuovo cappello" e non "Cappello di alta moda")
- va evitata ridondanza con i testi vicini, sia l'utilizzo di riferimenti ovvi (evitare dunque "Immagine di Cappello di Alta Moda", preferendo semplicemente "Cappello di alta moda")
Alcuni esempi da evitare con cura:
- "Immagine 640px per 320 px"
- "Scarica le immagini per vedere l'offerta"
- "Nostro Logo"

Capita anche spesso che si inviino email contenti un'unica immagine comprensiva di parecchi paragrafi di testo. In questo caso verrebbe da pensare che l'attributo ALT debba contenere l'intero testo incluso nell'immagine.
In realtà alcuni browser evitano di mostrare il contenuto dell'attributo ALT se questo è troppo grande per stare dentro allo spazio originariamente previsto per l'immagine.
Inoltre è sempre una pessima idea scrivere paragrafi di testo dentro ad una immagine: questo testo non potrà essere gestito dal device, quindi essere zoomato, reso responsive, copiato e incollato.
I filtri Antispam non apprezzano le email completamente formate da immagini, in quanto escamotage usato alle volte dagli spammer per evitare blocchi sul contenuto.
È necessario ricordarsi che una email è fatta di testo e immagini e che il testo, per quanto possibile, deve rimanere tale.
Visibilità e rendering dell'attributo ALT
Rémi Parmentier ha recentemente presentato alla conferenza organizzata da Litmus a Londra un talk molto interessante dal titolo "The Great Mess of Alternative Text".
Oltre a soffermarsi sugli aspetti che abbiamo già visto, Rémi analizza approfonditamente le modalità di rendering dell'attributo TAG nei vari browser: se è vero che la sua compilazione è fondamentale, è altrettanto vero che non è detto che quel che scriviamo venga poi visualizzato.
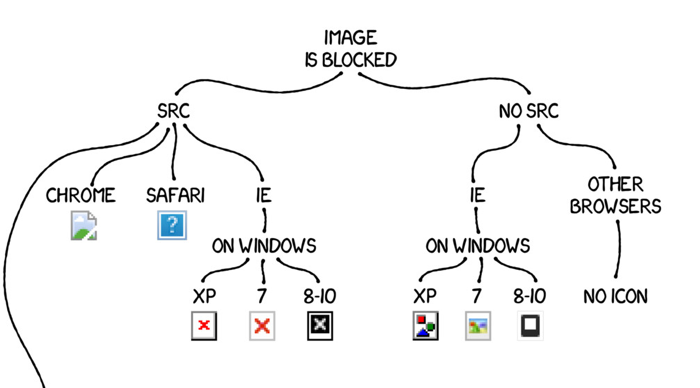
I vari browser (IE, Chrome, Safari, Firefox) reagiscono diversamente a seconda delle condizioni: la grande maggioranza delle webmail, quando decide di non visualizzare le immagini, elimina l'attributo SRC dell'immagine, impedendo dunque al browser il caricamento della stessa.
Gmail, Yahoo e il nuovo Outlook.com fanno esattamente questo, per cui al posto di
<img src="//server.com/cappello.jpg" alt="Cappello di alta moda" />
verrà proposto
<img alt="Cappello di alta moda" />
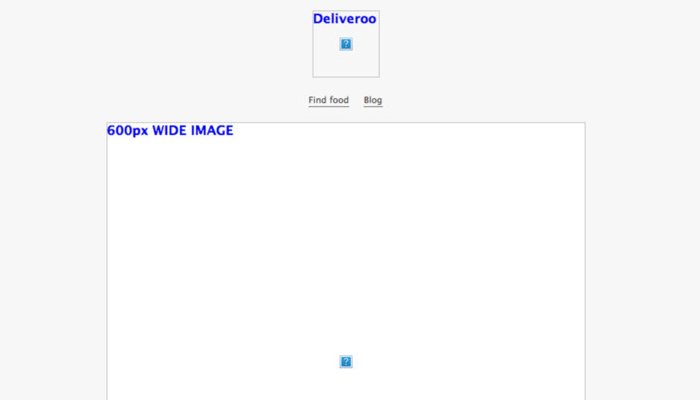
Questa condizione per IE su windows viene risolta mostrando una icona di immagine (non di immagine "rotta") comprensiva di testo.
Per Chrome e Firefox invece viene mostrato solamente il testo.
Safari ha un comportamento peculiare: se il testo riesce a stare entro l'area dell'immagine, allora lo mostra, altrimenti non mostra nulla (testi concisi!).
Se l'attributo SRC è presente, ma l'immagine è irraggiungibile, tutti i browser mostreranno comunque un'icona di "immagine mancante/rotta", per poi comportarsi con l'attributo ALT come visto sopra.
Solo Chrome e Safari, in caso di mancanza dell'attributo ALT, mostreranno il contenuto dell'attributo TITLE.
La situazione è già piuttosto complessa. Ma se volessi applicare uno stile a questo elemento testuale alternativo?
Formattazione del testo alternativo
Il testo sostitutivo, in mancanza dell'immagine, può sicuramente dare informazioni all'utente, ma dal punto di vista di impatto ed estetico non è sicuramente il massimo.
La buona notizia è che è possibile modificare l'aspetto del contenuto dell'attributo ALT tramite CSS: questo ci consente di scegliere font (entro certi limiti), colore, sfondo, allineamento, line-height, rendendo il nostro piccolo testo un vero elemento del design della newsletter.
Chiaramente, se possibile, le cose si complicano ancora di più: sappiamo che non tutti i browser supportano completamente questo tipo di formattazione, per webmail e programmi di posta elettronica è ancora peggio.
I francesi di Bad Sender hanno compilato una tabella degli stili supportati e mostrati per i testi alternativi nei vari client di posta elettronica/webmail/device/browser.
Come possiamo vedere il supporto è discretamente buono, fatto salvo alcuni client: Outlook ad esempio non mostra alcuno stile per i testi alternativi, inoltre prima del testo stesso inserisce una lunga frase che spiega il motivo per cui l'immagine non viene mostrata, annullando o quasi l'efficacia del testo.
IE10 e IE11 hanno un supporto estremamente scarso degli stili applicati all'attributo ALT, indipendentemente dalla webmail usata, mentre con Safari è necessario prestare attenzione, come prima evidenziato, alle dimensioni del testo.
Abbiamo esteso i test ai maggiori provider italiani, e abbiamo trovato un ottimo supporto, sempre fatto salvo l'uso di IE, per le versioni webmail di Libero, Alice, Tiscali e Aruba: tutti gli stili provati non subiscono alterazioni e vengono dunque mostrati seguendo unicamente i limiti del browser.
Discorso diverso per la App mobile di Libero: in questo caso, se l'immagine non è disponibile (di base l'applicazione scarica sempre le immagini), non viene mostrato il testo alternativo.
Un paio di anni fa - fra il 2015 e il 2016 - c'è stata anche una tendenza all'uso della "pixel-art" per sopperire alle immagini in caso di mancato caricamento delle stesse.
Alcuni designer si sono spinti a spezzare il visual principale dell'email in un mosaico di celle, ognuna con un proprio colore di sfondo, in maniera da ricordare, chiaramente grossolanamente, l'immagine originale, anche in assenza di caricamento.

È sicuramente una tecnica affascinante, anche se il rischio è quello di appesantire in maniera significativa l'html dell'email: raggiungere i 100Kbyte diventa molto semplice, e questo appesantimento può scatenare, ad esempio, il taglio della newsletter da parte di Gmail, allontanando di un clic parte del contenuto della stessa.
Email Monks riporta alcuni esempi particolarmente significativi dell'uso di questa tecnica, mentre addirittura Email on Acid propone addirittura uno strumento per creare "mosaici" di tabelle alternativi alle immagini.
Ancora una volta la situazione è complessa e articolata e, per quanto ci si possa impegnare, non è detto che i nostri sforzi rappresentino la soluzione definitiva per tutte le condizioni; in ogni caso prestare attenzione ai dettagli può sempre rappresentare un plus per i nostri invii.


Aggiungi un commento