Ogni email è un mix, il più possibile bilanciato, fra testo e immagini. In un mondo in cui l'aspetto visivo è oltremodo importante, le immagini che usiamo nelle nostre newsletter giocano un ruolo importante per ingaggiare il nostro lettore e convincerlo che quello che gli stiamo dicendo vale la sua attenzione.

Si fa presto a dire immagini
Le immagini, in ambito digitale, vengono salvate su file secondo vari formati, ognuno con le sue caratteristiche peculiari. I formati più utilizzati nel web sono JPEG, GIF, PNG e SVG.
Ognuno di questi formati è nato in tempi e con motivazioni diverse: non è sempre facile, per chi non è addetto ai lavori, sapere quale di questi sia il migliore in certi contesti e dunque quale sia la scelta ideale.
Proveremo a identificare caratteristiche e criticità di ognuno, per aiutarvi in questa non banale scelta.
GIF (Graphics Interchange Format)
Il formato GIF nasce nel 1987 e trova la sua forma definitiva nel 1989, con il formato gif89a, arricchendosi di quello che diventerà poi il suo punto di forza maggiore, la possibilità di includere sequenze di immagini dentro lo stesso file, fino a creare vere e proprie mini animazioni.
Il formato GIF, sul piano tecnico, è un formato "lossless" (a compressione senza perdita di dati) che utilizza una tavolozza di massimo 256 colori, scelti fra 16,8 milioni di sfumature possibili.
La compressione "lossless" lo rende particolarmente adatto per la rappresentazione di semplici grafiche e disegni a colori pieni, purché la complessità cromatica non sia particolarmente alta: i soli 256 colori sono un limite piuttosto evidente, soprattutto in caso di immagini fotografiche.
La possibilità di animare le immagini è comunque molto interessante, specie nell'ambito email, impermeabile all'uso dei video; è necessario comunque prestare attenzione, perché non tutti i client di posta supportano le GIF animate, finendo col mostrare unicamente il primo frame.

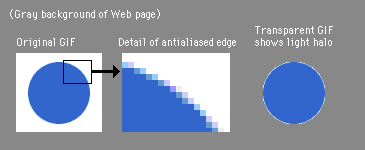
Altra caratteristica interessante è la possibilità di dichiarare una trasparenza: attenzione, anche in questo caso siamo di fronte a un supporto molto basilare. Non viene infatti preservata l'informazione di un canale alpha (che consentirebbe di avere un vero effetto di trasparenza e semi trasparenza su qualsiasi sfondo), ma indicato semplicemente un unico colore che verrà sostituito dal colore di sfondo, con risultati non sempre ottimali.

Riassumendo le caratteristiche uniche del formato GIF sono
- possibilità di animazione
- compressione senza perdita dati (lossless)
- semplice gestione della trasparenza
- ottimo per immagini semplici con pochi colori (loghi etc.)
I principali limiti
- compressione non particolarmente efficiente
- solo palette di 256 colori
- non adatto a fotografie e immagini complesse
JPEG (Joint Photographic Experts Group)
Le immagini JPEG sono immagini a pieno colore salvate su file con estensione .jpg con un sistema di compressione "lossy", dunque a perdita di dati.
Sfruttando 1 byte, quindi un valore da 0 a 255, per ognuno dei tre colori fondamentali del modello RGB, un file Jpg è in grado di visualizzare 16,8 milioni di colori/sfumature.
L'utilizzo della tecnologia di compressione "lossy" prevede che a seconda del grado di compressione scelto, vengano scartati dati, riducendo quindi anche la qualità dell'immagine: più il file è grande, più dettagli avrò, più il file è piccolo, più l'immagine risulterà sgranata e ricca di "artifici", generati dall'algoritmo di compressione.
Questa tecnica dà ottimi risultati in presenza di immagini fotografiche ricche di colori e sfumature; quando invece abbiamo a che fare con cambi bruschi di colore o linee marcate (ad esempio testi e loghi) il sistema mostra tutti i suoi limiti, restituendo immagini "sporche" e imprecise.
Questo è un esempio di titolo salvato in jpg:

Lo stesso titolo salvato in gif ha una qualità sicuramente più alta.

Ricapitolando, perché e quando dovremmo usare delle immagini JPG
- grande scelta cromatica, fino a 16.8 milioni di colori
- ottimo per le fotografie
- ottimo grado di compressione
- supportato da tutti i client di posta elettronica
I limiti della scelta del formato Jpg:
- compressione a perdita di dati
- presenza di artefatti di compressione
- nessun effetto di animazione
- non supporta alcun tipo di trasparenza
- con testi e linee nette dà risultati scadenti
PNG (Portable Network Graphics)
Il formato PNG è nato originariamente per sostituire il formato GIF, che, a causa di alcuni brevetti, non era liberamente utilizzabile (i brevetti sono poi scaduti nel 2003/2004).
Come il GIF è un formato immagine a compressione "lossless", quindi senza perdita di dati, e come il GIF dà il suo meglio con immagini non fotorealistiche.
A differenza del formato GIF, le immagini PNG possono essere salvate in due modalità, a palette indicizzata (8bit PNG), in grado di salvare informazioni relativamente a 256 colori, oppure full color (24bit + alpha PNG), in grado di visualizzare 16.8 Milioni di colori, come il formato Jpg.
Inoltre il formato PNG 24 bit permette il salvataggio delle informazioni relative al canale alpha, espandendo dunque la gestione della trasparenza delle gif89a.
Questo significa che è possibile avere PNG full color realmente "trasparenti", in grado di adattarsi in maniera naturale a qualsiasi sfondo.
Il formato PNG, a causa della compressione lossless, non è adatto a immagini di grandi dimensioni: il peso in Kbyte tende infatti ad essere decisamente maggiore rispetto a quello ottenibile grazie agli algoritmi "lossy" come il Jpg.
Un altro problema, per quel che riguarda il mondo dell'email, è il supporto non assoluto dei file PNG da parte dei client di posta elettronica: le vecchie versioni di Lotus Notes non sono in grado di visualizzare file PNG, mentre Outlook 2003 (una versione molto vecchia che usava ancora come motore di rendering IE6) non rispetta la trasparenza; in generale l'uso è comunque più che accettabile, a meno che non abbiate a che fare con una base dati saldamente ancorata nel passato.
Altro punto debole è l'assenza di una qualsiasi modalità di animazione.
Punti a favore dell'uso delle PNG
- Compressione "Lossless"
- Completo supporto della trasparenza
- Compressione migliore rispetto alle GIF
- Supporto per immagini full color
- Ottima resa di disegni e testi
Problemi e limiti
- Non ideale per grandi immagini o fotografie (file molto pesanti)
- Non può essere animato
- Supporto inesistente nelle vecchie versioni di Lotus Notes
SVG (Scalable Vector Graphics)
Questa tipologia di immagini è molto particolare, in quanto, a differenza di quanto analizzato finora, si tratta di un formato vettoriale, un vero e proprio file di testo che descrive in termini matematici il disegno più o meno complesso di forme, linee, colori che compone l'immagine.
Non è dunque in alcun modo adatto a contenere immagini fotografiche, mentre ha caratteristiche davvero uniche per quel che riguarda la gestione di disegni e loghi: le immagini SVG sono infatti indipendenti dalla risoluzione e possono essere ingrandite e rimpicciolite mantenendo nitidezza e precisione anche su dispositivi retina.
Le immagini SVG possono inoltre essere facilmente manipolate tramite javascript, css e html e hanno normalmente una dimensione decisamente contenuta.
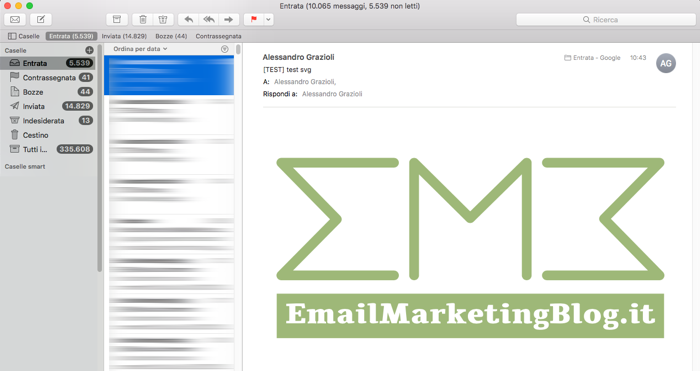
Il vero problema è la mancanza di supporto da parte dei client email. Al momento la maggior parte delle webmail (come Gmail) e dei programmi di posta elettronica non supportano immagini SVG: l'unico supporto veramente degno di nota è quello di Mail su MacOS e IOS.

Dunque, i vantaggi delle immagini SVG:
- scalabilità e responsività
- ottima resa di grafica e loghi
- dimensioni dei file contenute
Però dobbiamo ricordare che
- non sono adatte a foto
- hanno un limitatissimo supporto email
Quindi, qual è il formato migliore?
La domanda, ovviamente, ha la solita risposta: dipende.
Se l'immagine è fotografica e avete necessità di un grande formato, sicuramente Jpeg è una scelta obbligata.
Se invece cercate un'animazione, l'unica scelta possibile al momento è una Gif.
Per loghi e titoli, con un bel supporto della trasparenza, allora vale la pena di pensare al PNG.
L'unica scelta che ci sentiamo di escludere in maniera decisa è quella dell'SVG: il supporto è al momento davvero troppo scarso.

Aggiungi un commento