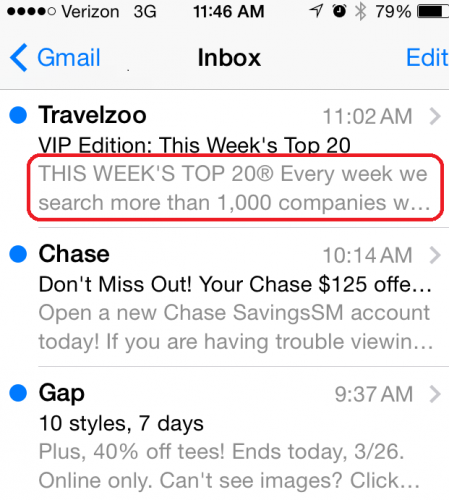
Il cosidetto "preheader" è costituito dai primissimi contenuti testuali dell’email e viene utilizzato da molti client (tradizionali e webmail) per dare una preview della missiva all'utente.

Dal punto di vista marketing è uno strumento dunque fondamentale e può far la differenza in termini di aperture e, di conseguenza, di click e conversioni.
Le informazioni che l’utente ha immediatamente scorrendo la lista dei messaggi sono:
-
il mittente: è importante che sia riconoscibile e che "ispiri fiducia"
-
l'oggetto della mail: fondamentale per incuriosire e stimolare l'apertura, deve però evitare quanto possibile l’uso delle maiuscole e di punti esclamativi, onde evitare di finire direttamente in spam.
-
il preheader: la lunghezza mostrata è molto variabile, si va dai 36/40 caratteri su mobile, ai 100/110 di Gmail da desktop; aiuta l’utente a farsi un’idea precisa dei contenuti dell’email, e, di conseguenza a decidere se vale la pena aprirla.
Il metodo più immediato per implementare il preheader è prevederlo all’interno dell'email: molti design hanno in testa, sopra al logo o all’intestazione grafica, una banda in cui inserire il testo che verrà poi visualizzato come preheader dai client di posta.
Questa tecnica in parte "sporca" il design, costringendo l’immissione di testo non strettamente utile alla fruizione della newsletter una volta aperta; esiste un’alternativa, utilizzata ad esempio da Litmus nelle sue newsletter, che rientra però nell'ambito dei veri e proprio "tricks".
La soluzione è tutta nello stile inline: il testo, di dimensione 1px e interlinea 1px, viene inserito in un div trasparente (opacity:0), di dimensione nulla (max-height:0px, max-width:0px), il cui contenuto “sbordante” viene nascosto (overflow:hidden). In aggiunta il div ha comunque un display:none di base.
<div style="display:none;font-size:1px;color:#333333;line-height:1px;font-family:Cambria, 'Hoefler Text', 'Liberation Serif', Times, 'Times New Roman', serif;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">Preheader Text</div>
Questo insieme di css garantisce, con buona approssimazione, che nessun client mostri il contenuto del preheader una volta aperta la mail, compreso Gmail, che, come è noto, elimina qualsiasi riferimento alle proprietà display.
Deve essere molto chiaro che questa tecnica, pur avendo il vantaggio di non sporcare il contenuto effettivo dell'email, potrebbe essere, prima o poi, riconosciuta come trucco da spammer dai vari filtri, e influenzare la deliverability delle vostre email: nascondere il testo in fondo è unclassico strumento da "blackhatters".
Allo stato attuale non c’è alcuna prova che questo avvenga, tanto più, che, come detto sopra, anche Litmus ne fa uso, ma nessun trucco dura per sempre, mentre le buone pratiche hanno vita lunga: il consiglio rimane dunque quello di prevedere uno "spazio fisico" per il preheader nelle vostre email.
Avrete una preoccupazione in meno.

Aggiungi un commento