È sicuramente la grande novità dell'autunno 2016, un vero terremoto, questa volta in senso positivo, per l'email marketing: come annunciato qualche settimana prima, dal 30 settembre Gmail ha cominciato a supportare i CSS non inline, comprese le famigerate media query, il vero motore della responsività web.
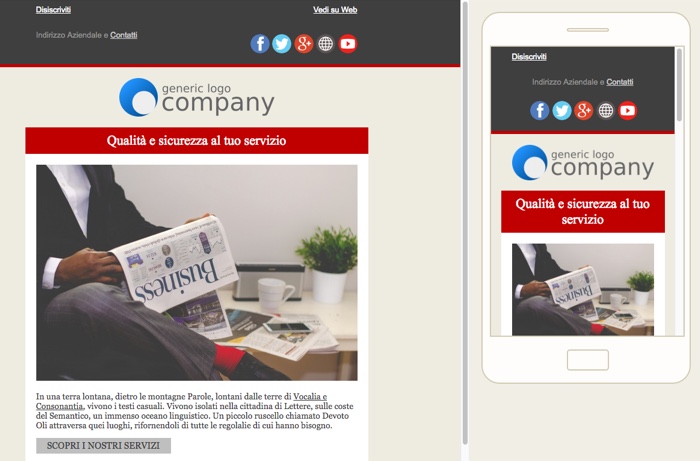
Nel corso di questi anni, con la crescita esponenziale dell'uso degli smartphone, inviare newsletter responsive è diventato irrinunciabile, ma nel contempo farlo si è dimostrato un vero e proprio bagno di sangue: molti client di posta e sistemi webmail avevano - e in parte hanno tutt'ora - notevoli incompatibilità con l'uso moderno dei CSS.
Da qui il susseguirsi di trucchi e tecniche, inlining, hybrid coding e Fab 4, soprattutto per contenere il problema verso Gmail e Outlook.

Gmail fino a qualche settimana fa - e in parte anche ora - non supportava nella maniera più assoluta CSS embedded e classi, eliminandoli dall'email stessa, rendendo dunque impossibile applicare gran parte degli effetti CSS, soprattutto quelli legati alle media query, indispensabili per un vero comportamento responsive.
È dunque logico che l'annuncio di Google a metà settembre abbia scatenato un certo entusiasmo fra gli addetti ai lavori: il traffico verso caselle Gmail è sicuramente importantissimo e coinvolge non solo caselle personali ma anche un gran numero di domini aziendali, ospitato su G-Suite (ex Google Apps).
 Email Marketing Blog
Email Marketing Blog