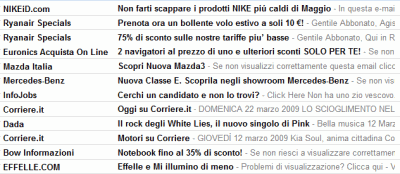
Innanzitutto, ecco un esempio della lista messaggi di posta in arrivo di Gmail:
Oltre alla classica coppia mittente e subject mostrata da tutti i client di posta Gmail visualizza, a seguito del subject, un testo chiamato "Snippet". Lo "Snippet" contiene le prime parole del contenuto del messaggio e fornisce all'utente qualche indicazione in più per aiutarlo a decidere se aprire o meno il messaggio.
Nel caso di DEM/newsletter spesso la prima frase è il link alla versione web per chi ha problemi di visualizzazione oppure il saluto introduttivo. Potete notare dal campione preso nello screenshot come in quasi tutti i casi le email non sono state "pensate" per sfruttare gli "Snippet" Gmail: un occasione sprecata. Snippets della serie "Se no riesci a visualizzare correttamente..", "Gentile Abbonato..", "se non visualizzi correttamente..", "Problemi di visualizzazione?", "Giovedì 12 marzo 2009" e via dicendo non forniscono informazioni utili a chi deve essere stimolato ad aprire un messaggio.
Mark Brownlow suggerisce due tecniche per sfruttare gli Snippets spiegando anche i possibili problemi:
- Text preheader consiste nel mettere come prima frase il testo che vogliamo compaia nello snippet. Ovviamente questo prevede che il testo sarà visibile all'interno dell'email e per tutti i client. Non sempre questa opzione è accettabile.
- Alt attribute text consiste nel mettere il testo come "alt" della prima immagine (normalmente il logo), nel caso in cui l'immagine sia il primo contenuto del messaggio, o nell'inserire una immagine di 1x1 pixel con quel testo alternativo. Nel post, Mark, spiega anche come evitare due possibili problemi con questa tecnica. (<img src="/xxxxx" alt="TESTO SNIPPET" width="1" height="1" />)
Purtroppo anche quest'ultima tecnica non è "infallibile": infatti Firefox, nel caso di blocco delle immagini, visualizza l'intero contenuto dell'alt e quindi tutti gli utenti che usano una Webmail con Firefox o utilizzano Thunderbird (che fa uso dello stesso motore di rendering) vedranno il testo "alt" all'inizio del messaggio.
Con questo post voglio proporvi una terza tecnica, che dovrebbe risolvere tutti i problemi, ma che dovrà essere testata:
<div style="overflow: hidden; display: none; visibility: hidden; width: 0px; height: 0px;">TEST SNIPPET</div>
Questo HTML, inserito all'inizio del messaggio, viene visualizzato come Gmail Snippet ma non viene visualizzato nel contenuto dell'email. Da notare che gli attributi display e visibility vengono ignorati da Gmail e quindi è necessario utilizzare un div e la tecnica dell'overflow. Ho comunque lasciato i due attributi per assicurarmi che tutti gli altri client non visualizzino tale testo.
E' importante verificare se l'uso di quegli stili CSS possa allertare qualche sistema antispam che potrebbe considerare il testo nascosto come metodo per aggirare i filtri bayesiani. Forse, in questo caso, togliere gli attributi display e visibility potrebbe essere la soluzione migliore.


Commenti
Complimenti
Le faccio i complimenti per l'ottima esposizione e spiegazione del contenuto
Saluti Adriano
Aggiungi un commento